ChatGPT 101 for Frontend Developers
July 20, 2023
Hi everyone! ChatGPT is a powerful language model that can generate responses to text prompts. Most people prefer to use ChatGPT for chatbots, translations, and text completion.
Why we need to use ChatGPT in our development flow?
As a frontend developer, you can incorporate ChatGPT into your development flow to improve the developer experience while you develop your applications. Examples of tasks that ChatGPT can handle include generating natural language descriptions of products, automated content creation, and even code autocompletion. This makes it a valuable tool for developers across a wide range of use cases.
Photo by charlesdeluvio on Unsplash
The ways of using ChatGPT in Frontend Development
1. Content Generation
As a frontend developer, when you are working on an application, sometimes you need mock data or content for testing and visualizing your application in action. While many developers prefer using “Lorem ipsum” text, ChatGPT can assist you in generating specific types of content. With the help of ChatGPT, you can populate your UI with content that closely resembles the production version of your application
Example: Let’s imagine you are developing an application for a used car platform, and you need to display two brands along with their respective models.

As you can see, this is the response generated by ChatGPT. I used this prompt:
I am working on used-cars platform and I need example data with 2 brands and their models. Can you list them to me?
And ChatGPT provided the response with the two brands ‘Toyota’ and ‘Honda’ along with some car models from these two brands.
2. Code Generation
As frontend developers, we write HTML, CSS, and JavaScript, and often work with various frameworks such as React, Angular, and Vue. We create interfaces and components, and interact with the backend of applications. If you need a simple component like a modal, list, or login form (you can add more examples), you can ask ChatGPT to generate these components for you.
Example: I will request a component that lists two brands and their corresponding example models, as discussed in the previous topic.
- As mentioned earlier in the previous example, I asked the same question. “I am working on used-cars platform and I need example data with 2 brands and their models. Can you list them to me?”
- It shared different brands with me, such as ‘Toyota’ and ‘Ford’.
- Now, I will request the creation of a React component that will list these two brands along with their models.
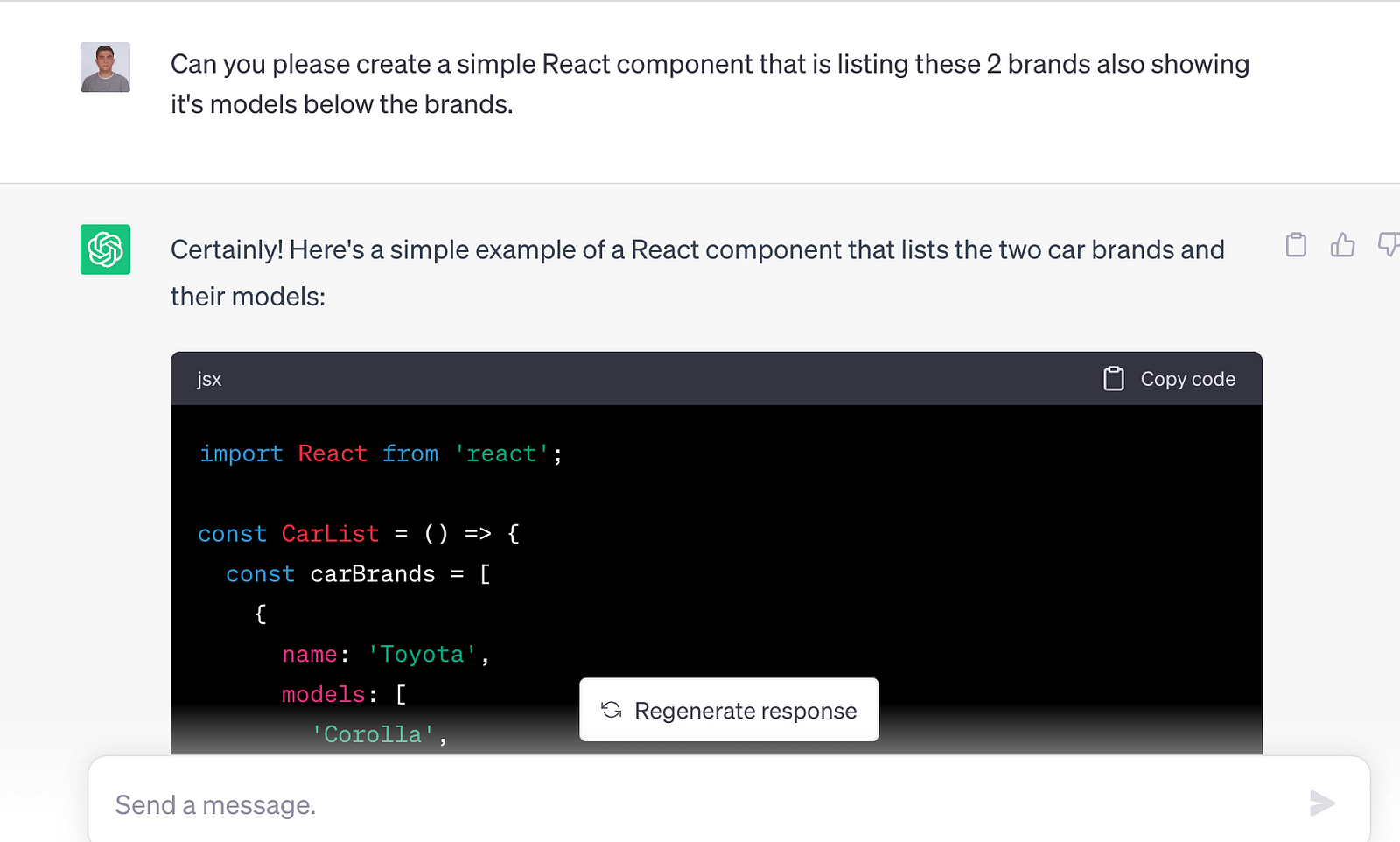
I requested ChatGPT to create a component.

The code that was generated by ChatGPT.
ChatGPT also explained why the code is written like that.

3. Error Checking
As a frontend developer, while working on interfaces and components, we may encounter situations where we overlook errors. In such cases, we can utilize ChatGPT to help prevent bugs from appearing in the production environment.
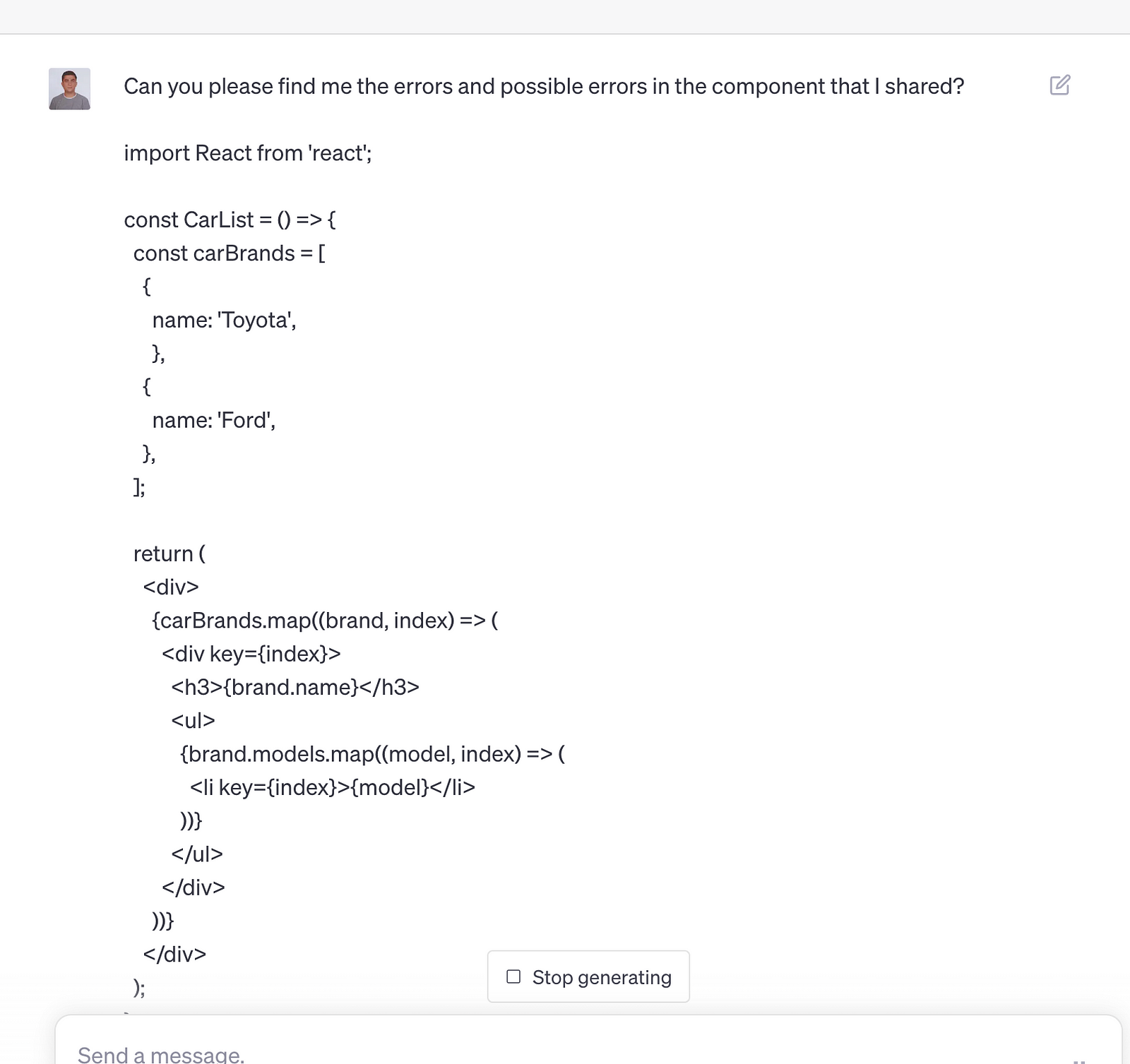
In the same example component we used previously, let's say I deleted the "models" array from the object. As shown in the screenshot, I will now ask ChatGPT to:
“Can you please find me the errors and possible errors in the component that I shared?”

First, ChatGPT began by explaining possible errors in the component.

This is the code that ChatGPT shared with me.
- And based on the previous example, for the first error, ChatGPT suggested adding the "models" array to the "carBrands" object.
- In the second error mentioned by ChatGPT, it pointed out that the “models” array can be empty. To address this potential error, ChatGPT suggested adding a check for the “models” array:
brand.model && brand.model.length > 0
In the last section of the response, ChatGPT explained the implemented solution to address the errors.

4. Unit Testing
As a frontend developer, we write various types of tests, and in this article, I will explain how you can utilize ChatGPT for assistance with your unit tests. I will provide an example to illustrate the process.
In the following component, you can observe the “Todo” component along with its associated methods.
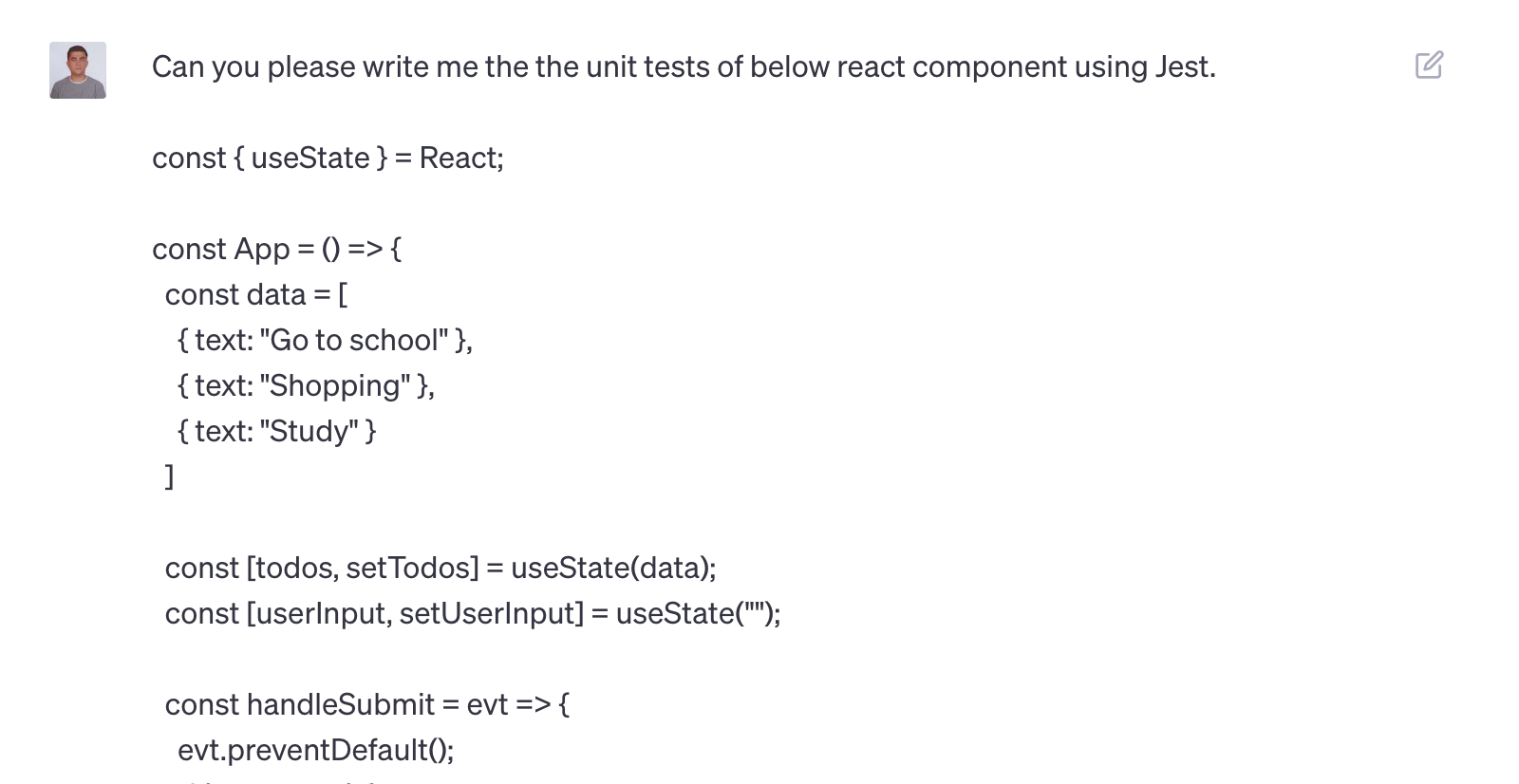
I asked ChatGPT to write unit tests for my component using Jest.

First, ChatGPT is sharing the unit test code below:
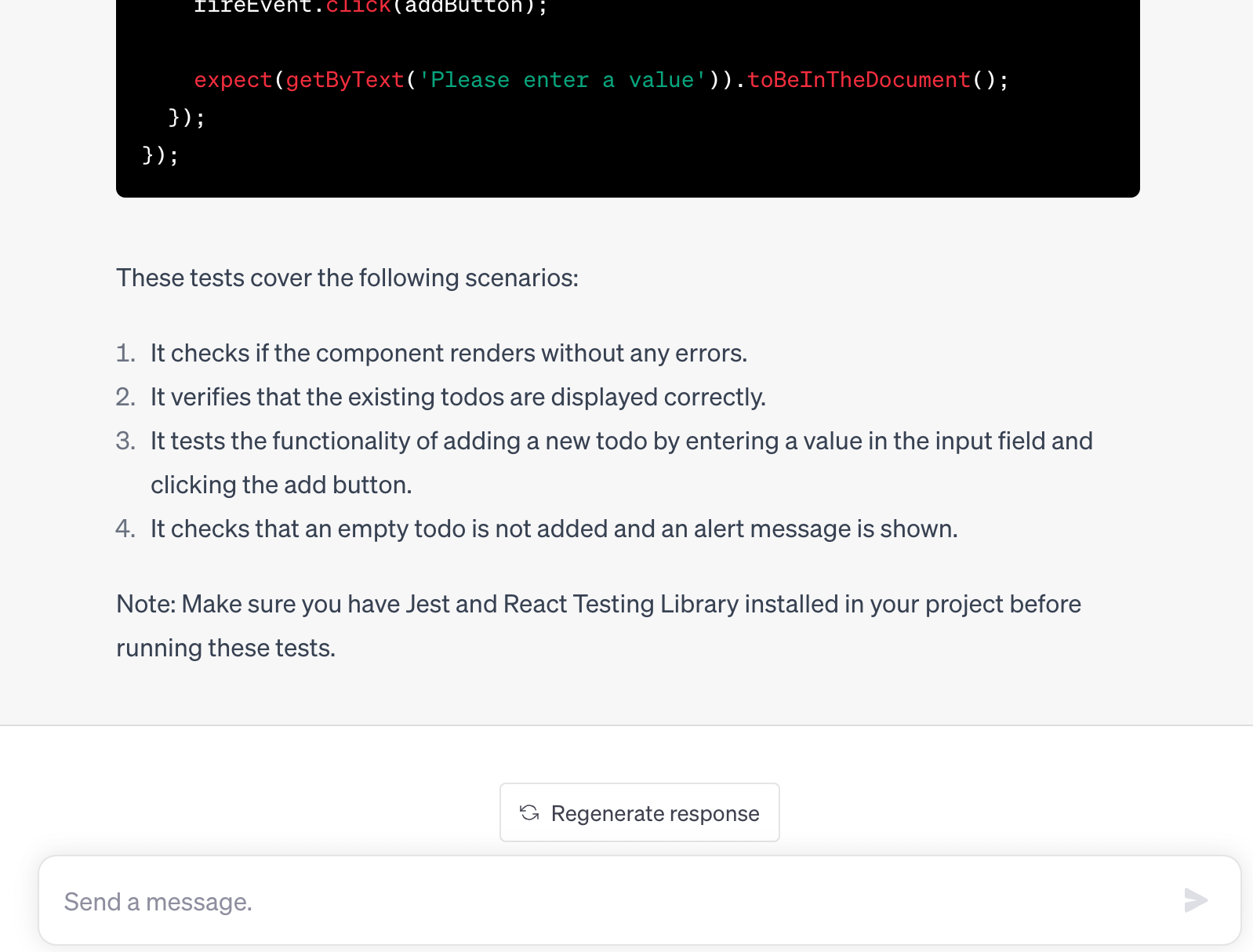
Then it starts explaining the code that was written by ChatGPT.


5. Documentation
The last part that I want to mention is documentation. In the software development process, one of the most crucial aspects is documenting the code, implementation, or any other work we undertake. This documentation becomes particularly significant when we change companies or teams, as another person will likely continue working on the same project. Proper documentation helps everyone in the company to understand the work and ensures a smoother transition.
You can indeed utilize ChatGPT to create documentation for your components or applications. In this case, I will ask ChatGPT to generate documentation for the “used-car brand list” component that we used in this article.
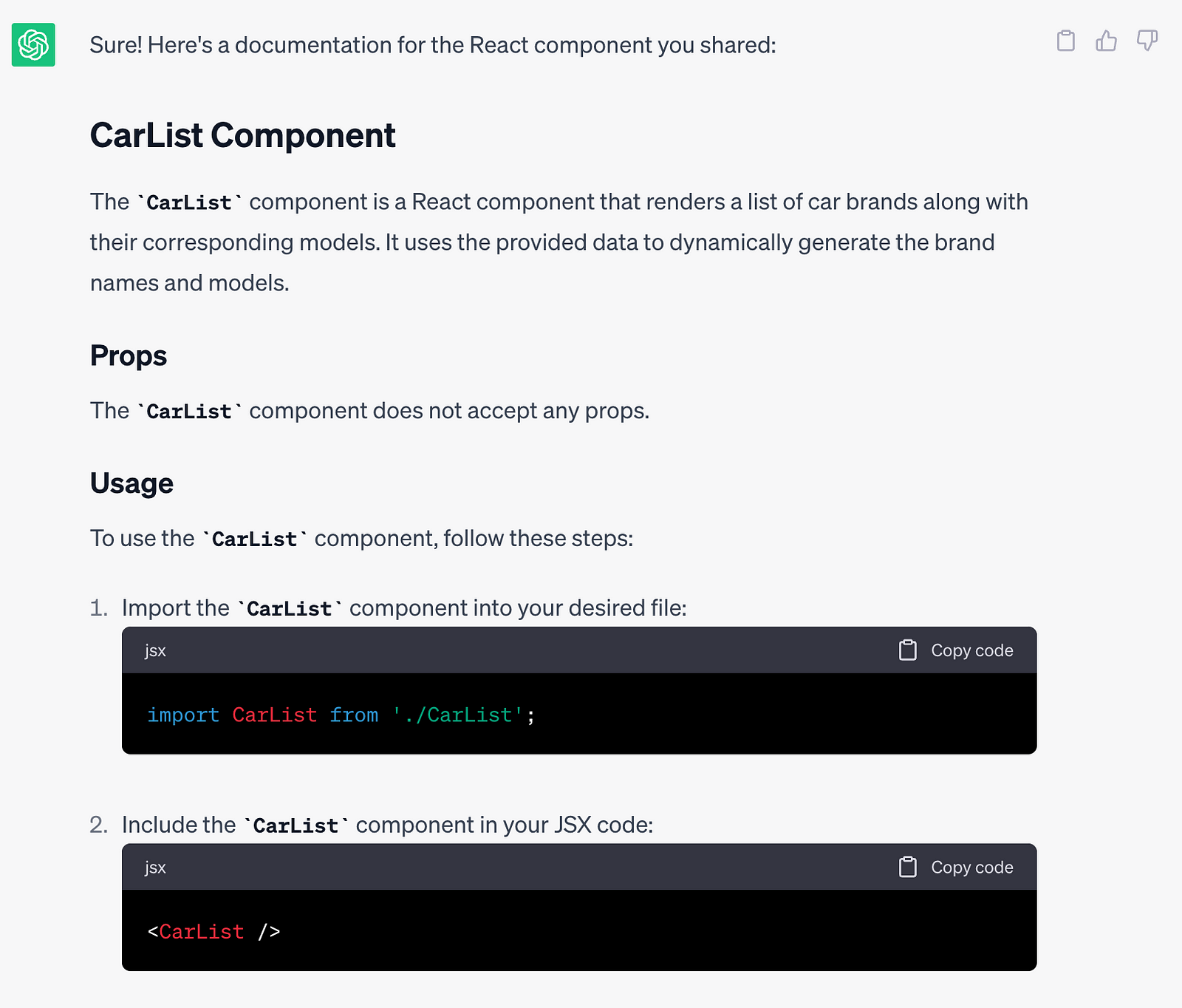
I asked ChatGPT to create documentation:
Can you please create a documentation for React component that I shared below? Please use headings and subheadings and explain this component clearly.

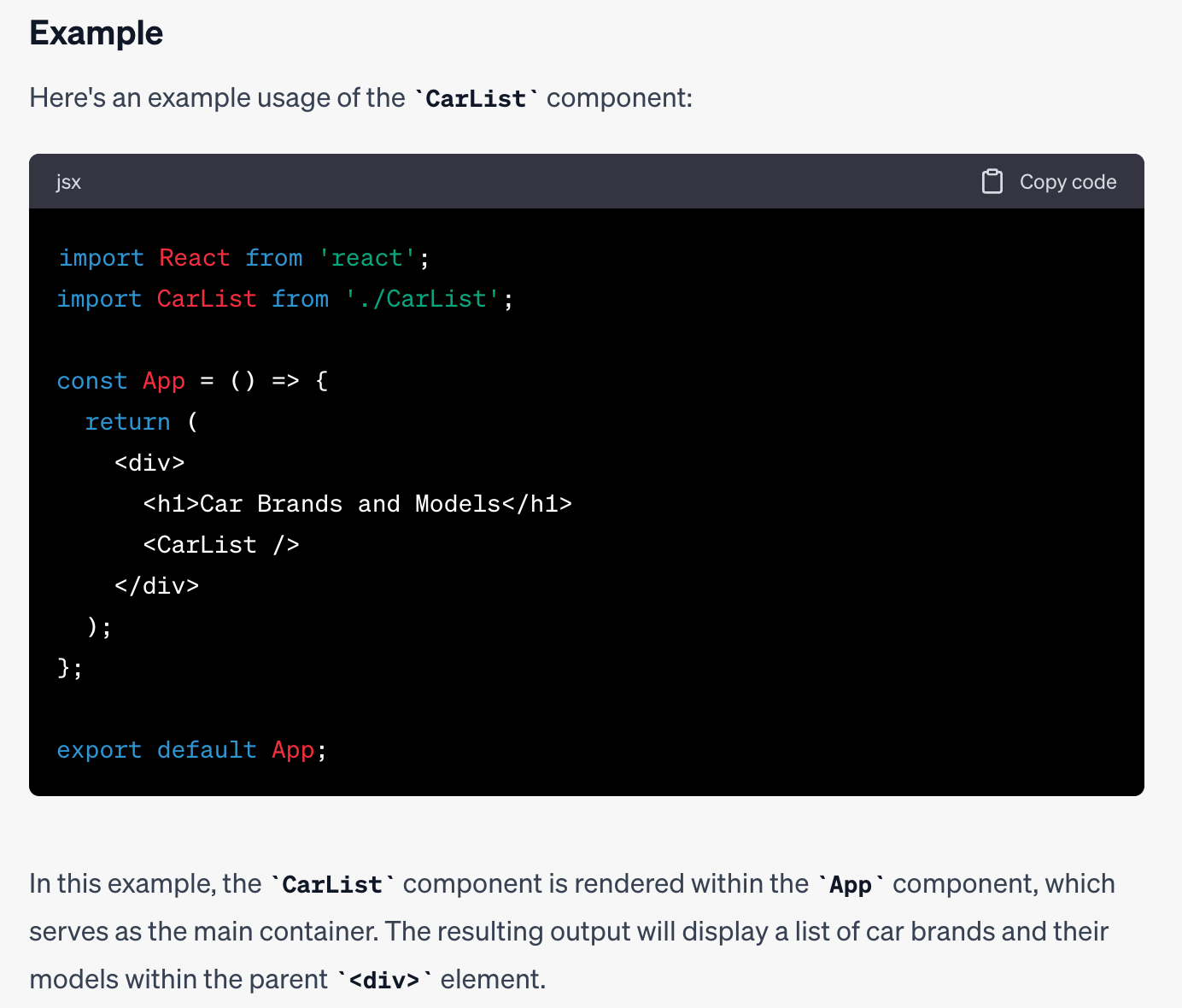
And ChatGPT has generated a component documentation that is clear and easily understandable. It provides a comprehensive overview of how to use the component and describes its functionality in a way that is accessible to everyone.



With this article, I aimed to highlight the various ways in which frontend developers can leverage ChatGPT in their daily workflow. If you have any questions or would like further information, please feel free to contact me. Thank you for taking the time to read the article!
Photo by Wilhelm Gunkel on Unsplash